Pada kesempatan kali ini kita akan belajar bagaimana caranya membuat website perusahaan, company profile seperti Export Import, trading, pertanian, perkebunan, tamanan hias dan lain-lain, yang bisa di sesuaikan dengan jenis usaha masing-masing
namun sebagai contoh website yang saya buat kali ini bergerak di bidang kelapa atau coconut
Jika kalian mau saya sudah menyediakan assets sebagai demo website nya yang bisa kalian download pada google drive berikut ini
Di artikel ini, kita akan membuat website dari awal sampai ahir dengan mudah, insyaAllah pasti bisa
Pertama kita akan mendapatkan hosting dan domain yang murah dan handal
selanjutnya kita akan menginstal wordpress, intal tema, edit tampilan, ganti logo, warna, mengubah header footer, buat halaman form inquiry
dan juga kita akan membuat website nya menjadi multi bahasa serta email perusahaan yang professional
—
Beli hosting & domain
Oke, untuk membuat website, kita harus memiliki hosting dan domain
Hosting adalah tempat penyimpanan website sedangkan Domain adalah alamat website kita di internet
jadi, untuk membuat website kita perlu kedua-duanya, yaitu hosting dan domain
untuk membeli hosting
silahkan kunjungi website >> s.id/hosterID
kemudian kita akan diarahkan ke website hoster id
silahkan di lihat-lihat hosting yang mereka sediakan
kebetulan lagi ada promo harga nya Cuma 200 kurang 1000 perak per-tahun

dengan harga segitu kita sudah dapat disk space yang unlimited , bebas tambahkan website, unlimited email dan lain-lain, saya merasa ini sangat murah di banding tempat lain
Oke silahkan klik order sekarang
lalu tuliskan nama domain website kita,
nama domain sangat penting, bisa menjadi brand dan gak bisa di gonta-ganti

lalu pilih extensi domain,
setiap ekstensi harganya beda-beda,
saran saya gunakan extensi populer seperti .com
agar mudah di ingat dan gak dianggap spam
Lalu klik Check
Jika gak tersedia
ganti dengan nama domain atau extensi yg lain
Jika tersedia, klik Continue
Kemudian kita akan di arahkan ke halaman cekout
lalu isikan formulir sesuai data kita
Setelah selesai
klik selesaikan pembayaran
maka kita akan diarahakan ke halaman invoice tagihan
silahkan lakukan pembayaran sesuai metode yang di pilih
—
Login ke CPanel
Setelah melakukan pembayaran
silahkan login ke ke member area hoster ID
setelah masuk silahkan klik layanan
pastikan nama domain dan hosting kita sudah aktive

Jika sudah aktive, silahkan klik, dan login to cpanel
—
Instal WordPress
setelah masuk ke cpanel, silahkan cari menu wordpress
kita bisa tulis di pencarian dengan kata kunci “wordpress”
setelah ketemu, silahkan klik

selanjutnya kita akan di bawa ke halaman penginstalan
klik Install

lalu isikan formulir penginstallan

protokol nya pilih https,
karna hosting kita yang di beli di hosterID
sudah include ssl
lalu domain nya pilih sesuai dengan nama domain kita,
In direktory nya di kosongkan aja,
karna, kalau di isi nanti alamat website kita pakai direktory
jadi seperti ini :
“namawebsite.com/DIRECTORY/”
kemudian nama website kita
isi sesuai nama website atau nama perusahaan kita
lalu site description nya isi dengan tagline atau semboyan perusahaan
kemudian admin username, isi dengan username untuk login ke website
dan admin password isi dengan password untuk login ke website
lalu admin email, isi dengan email untuk login, yang nanti juga akan menerima setiap pemberitahuan dr website,
bahasanya bisa kita pilih bahasa Indonesia
lalu klik install

tunggu beberapa saat sampai proses penginstallan selesai
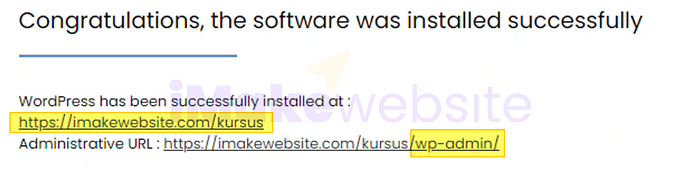
setelah selesai, kunjungi website kita

selamat website kita sudah jadi namun, belum sempurna, kita akan mengubah tampilannya lebih cantik
—
Login dashboard ke Website
Pertama silahkan login ke dashbord website
untuk login ke website tambahkan /wp-admin pada alamat website, masukkan username dan password yang dibuat waktu penginstalan

setelah masuk ke dashbord
kita bisa melihat beberapa menu
seperti tambah postingan, tambah halaman, pengaturan dan lain-lain
—
Instal Tema Astra
selanjutnya kita akan mengganti tema website

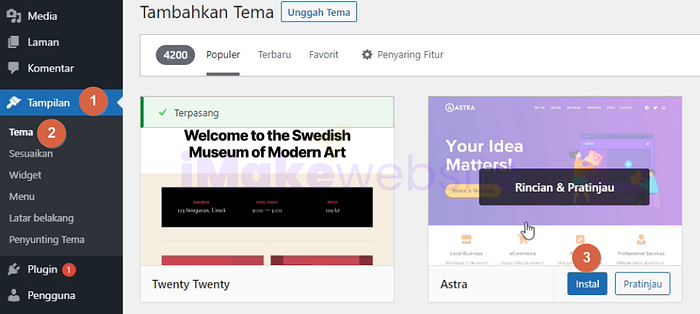
caranya, silahkan klik tema pada tampilan,
lalu tambahkan baru,
ada banyak tema yang bisa kita pakai, namun kali ini kita akan pakai tema Astra

jika gak ketemu silahkan cari di pencarian, dengan kata kunci “Astra”
lalu klik memulai

jika gak ada tombol “memulai” silahkan klik Astra options pada tampilan, lalu klik Activate importer plugins, disamping kanan
maka akan muncul opsi pemilihan page builder,
silakan pilih yang mana aja gak masalah,
Import demo layout
setelah itu akan muncul banyak pilihan demo layout
ada yang gratis ada juga yg berbayar

kita bisa filter, pilih yang gratis aja
atau pilih jenis page buildernya, saran saya gunakan elementor aja,
karna biar sama dan lebih mudah dalam pengaturan nya nanti
kita juga bisa ketikkan jenis layout, misalnya garden atau perkebunan,
silahkan pilih demo layout yang di suka
untuk kali ini saya akan pilih yang demo layout perkebunan yang ini, kita boleh sama atau gak, tapi akan lebih mudah kalau sama aja,
“biar satu hati hahahaa”
oke, sebelum meingimport, kita bisa melihat live demonya, import satu halaman aja
atau kita import semuanya,

agar mempermudah kita import semuanya aja, klik complete site
oke, maka akan muncul pop up seperti ini, kita tinggal next next aja atau sesuaikan dengan kebutuhaan

lalu tunggu hingga proses import selesai
setelah selesai, coba kita kunjungi website, klik view site
website kita sudah lebih bagus, dan sangat professional,
—
Edit Navigasi Header — Footer, Ganti Logo, Warna (Sesuaikan)
Selanjutnya kita akan mengedit bagian
navigasi header-footer, logo dan warna nya

silahkan klik sesuaikan
lalu klik pembuat header
kemudian kita akan ganti logo nya
cara nya sangat mudah
arahkan kursor ke bagian yang ingin di ubah
contoh nya logo
lalu klik icon pensil

maka akan ada opsi untuk mengubah logo
silahkan ubah sesuai logo yang kita masing2
selanjutnya ganti judul situsnya
sesuai nama perusahaan kita
lalu slogannya juga di ganti sesuai yang kita inginkan
kemudian kita juga perlu mengganti icon atau pavicon website kita agar lebih professional

kemudian silahkan simpan
Selanjutnya kita akan mengubah button atau tombol headernya

Silahkan klik icon pensil pada tombol
lalu ubah sesuai keinginan
setelah kira-kira oke silahkan terbitkan atau simpan
selanjutnya kita akan mengubah warna global nya
yang cukup mengganti di bagian ini
maka semua warna yang sama akan berubah

silahkan pilih-pilih sesuai keinginan
jika dirasa oke klik terbitkan
—
kemudian kita akan edit bagian footer nya
cara nya sangat mudah, sama seperti mengedit header
kita tinggal arahkan kursor ke kebagian yang ingin di edit

misalnya logo
lalu klik icon pensil atau pengeditan
maka akan muncul opsi untuk mengubah bagian logo
lalu pilih gambar logo perusahaan kita
tautan nya juga kita bisa isi dengan alamat website kita
Kemudian teks ini juga kita ubah
judul nya ganti dengan misalnya nama perusahaan kita
lalu teks deskripsinya juga di ubah sesuai deskripsi perusahaan kita
setelah selesai klik terbitkan
kemudian ubah semua bagian seperti yg saya contoh kan
klik icon pensil lalu edit dan terbitkan, itu kunci nya
setelah semua selesai sesuai keinginan
silahkan kunjungi website nya
Edit Layout / halaman
Oke selanjutnya kita akan mengedit bagian halaman nya
silahkan kunjungi halaman yang ingin di edit
misalnya kita akan edit bagian home atau beranda
lalu klik sunting dengan elementor pada bar atas
maka akan di muncul pengeditan halaman

untuk mengubahnya sangat mudah,
tinggal arahkan dan klik pada bagian yang ingin di edit atau jika ingin menambahkan bagian kita bisa drag fitur di samping kiri ke halaman website

contoh nya kita akan ubah text
silahkan klik, maka akan muncul opsi di samping kiri
silahkan ganti sesuai yang kita inginkan
untuk mengubah gambar background
klik bagian row
lalu klik pada tab gaya
nah kita bisa ubah gambarnya sesuai yang kita inginkan

Setelah selesai klik perbaharui
dan kunjungi website
—
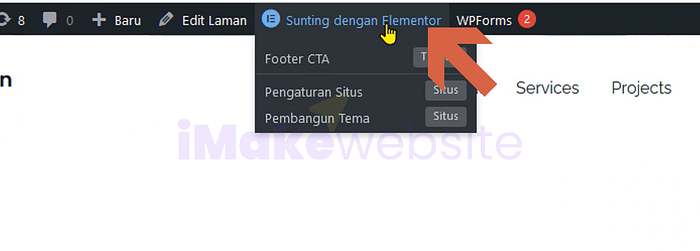
Oke mungkin kita perlu mengedit bagian footer call to action

untuk mengeditnya kita perlu
hover atau arahkan kursor ke bagian sunting dengan elementor
lalu klik bagian yang bawah nya, ini kebetulan judulnya footer CTA

atau bisa juga klik Elementor header footer
lalu klik sunting dengan elementor pada halaman yang ada
kemudian ubah bagian yang ingin di edit
setelah selesai klik terbitkan
oke, coba kita refresh website kita, maka akan berubah
Tambahkan form inquiry
Oke selanjutnya kita akan membuat halaman inquiry atau permintaan
pertama kita akan membuat form permintaan nya terlebih dahulu
untuk mempercepat saya sudah menyiapkan template formulirnya
dan tinggal import

cara import template nya
silahkan klik tools pada wp form
lalu choose a file
lalu silahkan import template form nya
setelah selesai, klik all forms untuk melihat formulirnya
kita bisa mengubah form nya dengan klik edit
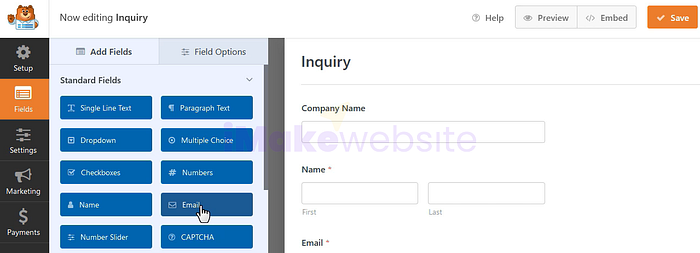
maka akan dibawah ke halaman pengeditan form

silahkan edit sesuai keinginan, misalnya label nya kita ganti
atau kita juga bisa menambah bagian dengan cara drag filed yang tersedia ke bagian form
atau kita juga bisa menghapus bagian yang gak di perlukan
oke setelah selesai, silahkan simpan
lalu keluar
—
Selanjutnya kita akan membuat halaman inquiry nya
pertama kita akan menjadikan judul halaman contact form ini sebagai template
cara nya, klik kanan pada bagian judul lalu simpan template

lalu silahkan keluar
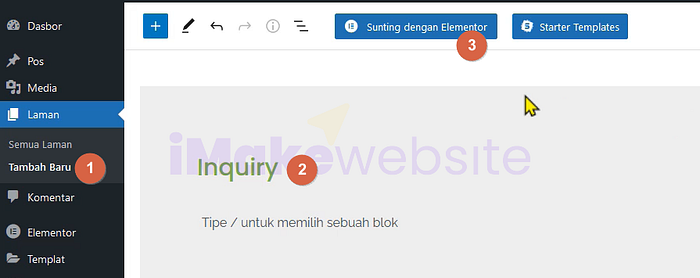
kemudian buat halaman baru dengan cara klik tambah baru pada laman

tuliskan judul nya, misalnya inquiry
kemudian klik sunting dengan elementor
maka akan di bawa ke halaman page builder

lalu klik icon folder
klik tab template ku
lalu klik sisipkan template yang tadi kita simpan
kemudian kita klik icon plus untuk menambahkan Colom atau bagian
pilih colum yang di inginkan kalau saya yang kotak 3 dan di tengah lebih lebar
lalu kita akan tambahkan formulir inquiry yang kita buat sebelumnya

drag fitur wp form ke website
di kolom tengah
lalu form nya pilih inquiry atau sesuai judul form yang ingin kita tampilkan
jika di rasa oke, silahkan simpan
lalu kunjungi website,
Tambahkan multi bahasa
Selanjutnya kita mungkin perlu membuat website kita menjadi multi bahasa seperti ini

Pertama silahkan masuk atau kembali ke dashbord website
lalu klik tambah baru pada plugin
di kolom pencarian ketikkan “GT Translate”
kemudian silahkan install dan aktivekan GT translate

setelah itu klik setting pada GT translate
lalu ubah widget look nya sesuai keinginan, misalnya globe
dan pada bagian kanan ini adalah preview nya

lalu shown in menu nya pilih, mau di taro di bagian menu mana, misalnya menu utama atau primary menu
lalu bahasanya pilih bahasa apa aja yang ingin kita tampilkan?
setelah selesai klik simpan
dan kunjungi website
maka akan ada icon translate, silahkan di coba-coba
btw ini dia translate menggunakan google translate secara otomatis,
kalau kita mau yang manual translate kita bisa menggunakan Translate Press
Buat email perusahaan
Oke, untuk lebih professional kita mungkin perlu membuat email untuk perusahaan yang ekstensi nya menggunakan nama website misalnya “[email protected]”
cara nya silahkan login ke cpanel hosting masing2
ini kebetulan saya pakai hosterID

silahkan cari dan klik email account
lalu klik create
domain nya sesuaikan dengan nama domain kita
username nya isi dengan nama kita atau apa misalnya “cs”
lalu passwordnya isi dengan password untuk login ke email
lalu klik create
kemudian klik check email
ini akun email kita

oke sudah selesai
—
Saya rasa sudah cukup pembelajaran kali ini silahkan cek artikel lainnya untuk belajar website
terimakasih dan sampai jumpa di artikel selanjutnya.