Pada kesempatan kali ini kita akan belajar membuat website toko online lending page dari awal sampai akhir dengan mudah yang bisa kita terapkan untuk berbagai keperluan
Seperti :
- Jualan buku atau ebook
- Jual lukisan
- Jual kamera
- Toko Butik atau fashion
- Jual Desain dan printing
- Café
- Restoran
- Rumah makan
- Jual Pizza
- Jual kueh, donat
- Jual kramik
- prabot rumah
- Petshop
- Jual Kosmetik
- Jual Produk herbal
- Jual bumbu Cabe dan lain sebagainya… Lihat Demo Website
Mengapa kita perlu membuat website, dari pada jualan di marketplace atau sosial media?
Jualan menggunakan website lebih bagus daripada jualan di marketplace atau sosial media
karna kita bisa membangun brand dan mengatur toko nya semau kita, seperti mengedit tampilan, mengatur pembayaran, notifikasi dan lain-lain tanpa ada batasan
Link yang terkait:
𝐇𝐨𝐬𝐭𝐢𝐧𝐠 𝐒𝐒𝐃 𝐔𝐧𝐥𝐢𝐦𝐢𝐭𝐞𝐝 : http://s.id/hosterID
𝐏𝐫𝐞𝐦𝐢𝐮𝐦 𝐃𝐢𝐯𝐢 𝐓𝐡𝐞𝐦𝐞 : https://s.id/divithemes
Download Assets : https://drive.google.com/file/d/1DruT…
1. Beli Hosting
Untuk membuat website kita perlu hosting dan domain
apa itu hosting ?
hosting adalah tempat penyimpanan web kita di internet
sedangkan domain adalah alamat web atau nama dari brand kita
agar orang bisa mengunjungi website kita di internet
misalnya youtube.com adalah nama domain dan tempat penyimpanan atau hosting nya yaitu server backend yang aktive 24 jam di markas google sana
untuk mendapatkan hosting kita gak perlu membeli server atau membangun markas besar, kita bisa menyewa server, pada perusahaan yang menyediakan hosting
oke
untuk mendapatkan hosting & domain silahkan kunjungi http://s.id/hosterid

hal yang perlu di perhatikan dalam membeli hosting yaitu
- web spacenya pilih yang unlimited agar kita bisa upload file website tanpa batas
- addons domain nya pilih sesuai jumlah website yang ingin kita buat, kalau perlu pilih yang unlimited agar kita bebas tambahkan website domain
- emailnya pilih yang unlimited agar kita bebas tambahkan akun email
- harga nya juga pastikan sesuai dengan kantong kita dan terjangkau
Dari sekian banyak penyedia hosting yang menurut saya bagus adalah HosterID karna memenuhi syarat yang kita inginkan
seperti webspace, addons domain, email dan harga yang bersahabat
Oke silahkan beli hosting dan domainnya di hosterid sampai selesai
Klik order
kemudian tuliskan nama domain yang kita inginkan
nama domain adalah nama website kita, ini sangat penting bisa menjadi brand dan gak bisa di gonta-ganti
pilih extensinya, sesuai yang kita inginkan seperti .id, .biz, dll, namun extensi yang populer digunakan adalah .com
kemudian klik check, jika gak tersedia ganti dengan nama domain atau extensi yg lain, sampai tersedia
jika tersedia klik continue
kemudian isikan formulir sampai selesai
kemudian akan muncul invoice tagihan
silahkan bayar sesuai invocei tagihan
2. Instal Wp
Setelah berhasil melakukan pembelian hosting dan domain silahkan login ke cpanel masing-masing
namun sebelum nya pastikan domain dan hosting sudah aktif jika belum silahkan kirim tiket bantun ke cs support nya
jika sudah aktive silahkan klik websitenya lalu klik login to Cpanel
kemudian cari menu WordPress
setelah ketemu silahkan klik lalu klik install
kemudian kita isikan formulir sesuai keinginan

protokolnya pilih https jika hosting kita sudah include ssl gratis,
kemudian nama domainnya, sesuaikan dengan nama domain kita
in direktory nya di kosong kan aja, jika di isi nanti website kita pakai /direktori
site name nya isi dengan nama website kita
site deskription isi dengan deskripsi website
admin username isi dengan username untuk login
admin password isi dengan password untuk login
admin email isi dengan email kita, yang nanti juga akan bisa menerima setiap notifikasi
bahasanya kita pilih bahasa indonesia aja biar lebih paham
kemudian klik install
tunggu hingga proses selesai,
setelah selesai, silahkan klik atau kunjungi website kita
selamat website nya sudah jadi namun masih kosong
kita akan mengubahnya sesuai yang kita inginkan
selajutnya silahkan login ke website dengan cara tambahkan /wp-admin di alamat website
lalu masukkan username dan password waktu penginstallan
3. Beli tema divi
Selanjutnya kita akan mengubah tema website kita agar lebih cantik
ini saya menggunakan tema Divi Premium dari elegant themes,
kalian bisa beli langsung pada Elegant themes
link nya berikut ini >> Divi Themes
Oya, keuntungannya jika kita membeli langsung di elegantthemes,
kita gak Cuma dapat tema Divi, tapi juga dapat tema Ekstra, dan beberapa plugin premium lainnya
atau silahkan hubungi saya jika mengalami kesulitan
4. Instal theme divi
Setelah berhasil melakukan pembelian Elegant Themes silahkan download tema Divi
Lalu masuk kembali ke dashboard website wordpress

kemudian klik tema pada tampilan, lalu klik tambah baru klik unggah tema
lalu klik browse dan pilih tema divi yang sudah kita download
lalu klik install sekarang
tunggu hingga poroses upload selesai
lalu klik aktivekan
lalu kunjungi website
selamat kita sudah berhasil mengganti temanya,
namun belum sempurna
5. Buat halaman home — lending page, Masukkan Lisensi Elegant Themes
Selanjutnya kita akan membuat halaman home atau beranda
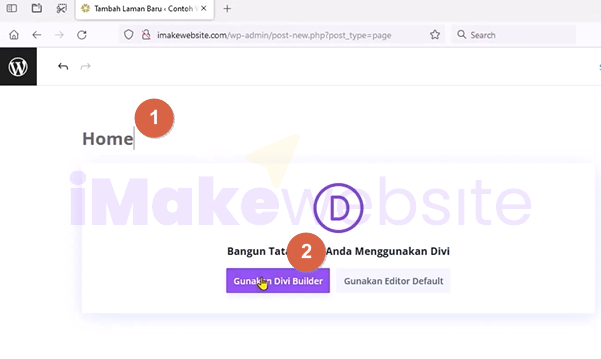
caranya silahkan klik tambah baru pada halaman

tuliskan judul halaman misalnya home
lalu klik gunakan divi builder

kita akan di hadapkan 3 opsi
bangun dari awal berarti membuat dari halaman kosong
pilih tata letak berarti menggunakan template
dan klon halaman yang ada berarti menduplicate halaman yang sudah kita buat
karna kita baru pertama kami
kita bisa pilih yang tata letak aja, agar lebih mudah

kemudian akan mucul banyak template layout yang bisa kita pakai
kita bisa pilih sesuai keinginan kita dan nanti bisa kita edit
ini ada 2 tombol
yaitu view live demo untuk melihat demo layout nya
dan use this layout untuk menggunakan layout ini
jika suka silahkan klik use this layout
maka akan muncul kolom untuk memasukkan API Key
silahkan masuk kembali ke akun ElegantThemes
lalu klik tab account
username nya kita copy pastekan
lalu api key nya juga kita copy pastekan
lalu klik kirim
maka akan memproses untuk mengimport layout silahkan tunggu hingga selesai
setelah selesai klik terbitkan atau save agar gak hilang
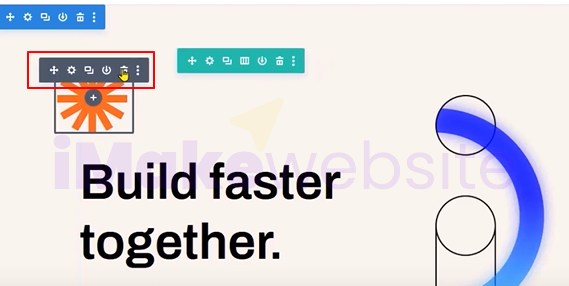
6. Edit halaman (hapus bagian yang gak di perlukan) sekaligus pengenalan divi builder
kemudian kita mengubah nya seperti hapus bagian yang gak di inginkan

ubah text nya
ganti gambarnya
hapus bagian yang gak perlu
setelah selesai menggedit silahkan simpan
7. Setting halaman utama
Setelah selesai mengedit
coba kunjungi halaman utama website nya
biasa nya gak beraturan, kita akan menjadikan halaman yang sudah kita buat menjadi halaman utama
caranya silahkan klik membaca pada pengaturan

lalu pilih laman statis
beranda nya ganti dengan halaman yang ingin kita tampilkan pada home
lalu simpan
coba kita kunjungi atau refresh website kita
maka akan berubah, sesuai halaman yang kita pilih sebelumnya
8. Install Plugin WooCommerce
Selanjutnya kita akan membuat sistem toko online
pertama silahkan instal plugin woocommercenya terlebih dahulu
caranya klik tambah baru pada plugin

lalu cari di pencarian dengan kata kunci Woocommerce
silahkan install dan aktivekan plugin ini
kemudian akan muncul setup wizard seperti ini
silahkan lengkapi dengan data kita
klik lanjutkan
selanjutnya tinggal ikuti aja perintah yang tersedia hingga selesai
9. Tambahkan produk Simple (sekaligus pengenalan halaman produk)
Setelah selesai selanjutnya kita akan menambahkan produk simple
silahkan klik tambahkan produk

klik tambah baru pada produk
kemudian tuliskan judul produk nya
Lalu isi deskripsi panjang nya
supaya lebih mudah
kita bisa klik tab visual ini
kemudian scrool ke bawah
perhatikan pada bagian ini
kita tuliskan berapa harganya
jika ada diskon bisa tulis dini berapa harganya
kemudian pada bagian ini
kita bisa ceklis jenis produknya
produk virtual
atau produk digital dengan sistem download
contoh,
kita ceklis pada dapat di unduh
maka akan muncul opsi
kita bisa tambahkan file yang mau di download atau dijual
kita klik pilih berkas
kemudian batas unduhan nya mau berapa kali
atau tempo mau diisi?
deskripsi pendeknya bisa di isi di bagian ini
kemudian tagnya atau kata kuncinya jika mau diisi
gambar produk, pilih gambar thumbnail untuk produknya supaya lebih menarik
galery produk pilih gambar-gambar yang mau dijadikan ditampilkan
kategori produk nya bisa kita tambahkan
setelah selesai klik terbitkan untuk simpan
kemudian coba kita lihat halaman produknya
10. Import Template Builder — Download
Kita lihat tampilan produknya kurang cantik
kita akan mengubahnya menjadi lebih bagus
caranya silahkan klik pembuat tema pada Divi

lalu klik icon export import ini
klik tab import
kemudian pilih template builder yang telah kita download
link nya ada di deskripsi
tunggu hingga proses selesai
setelah selesai klik simpan perubahan
lalu coba kita refresh haman produknya
maka akan berubah seperti ini
yang selanjutnya bisa kita ubah-ubah lagi sesuai kebutuhan
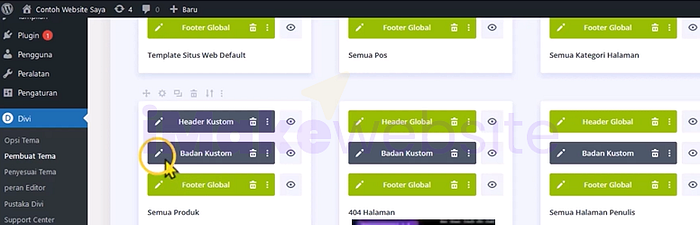
11. Edit halaman produk (template builder)
Untuk mengubah tampilan produk ini silahkan kembali ke dashbord website
klik pembuat tema atau template builder pada Divi

perhatikan pada judul-judul ini
ini adalah jenis-jenis halaman yang bisa kita ubah
karna kita mau ubah halaman produk
silahkan klik icon pensil pada body atau badan costume
di bagian semua produk
maka akan di arahkan ke halaman pengeditan halaman produk
kita bisa edit bagian-bagian yang ingin kita ubah
misalnya warna backgroud nya ini kita ubah
background ini juga kita ubah
bagian add to cart ini juga kita ubah
background sticky nya kita ubah
setelah selesai klik simpan
kemudian coba kunjungi atau refresh halaman produk nya
12. Tambahkan postingan (sekaligus pengenalan cara penambahan post)
Selanjutnya kita akan menambahkan postingan agar websitenya terlihat lebih rame dan mudah terindex oleh google

caranya silahkan klik tambah baru pada pos
tuliskan judul postingan
lalu kita tuliskan artikel nya
kita bisa tambahkan banyak hal
seperti gambar, audio, video dan lain-lain
untuk lebih lanjut silahkan di coba-coba sendiri apa-apa aja yang bisa kita tambahkan
kita juga bisa tambahkan kategori nya
kemudian jangan lupa tambahkan gambar andalan atau thumbnail postingan nya
setelah selesai klik terbitkan untuk simpan
kemudian coba kunjungi postingannya
13. Edit halaman postingan (template builder)
Jika kita kurang suka dengan tampilan postingan seperti ini
kita bisa edit sesuai keinginan kita masing-masing
caranya
silahkan kembali ke dashbord website
lalu klik pembuat tema pada divi
lalu cari bagian semua post
dan klik icon pensil di bagian badan atau body
maka akan muncul layout postingan yang bisa kita edit
contohnya kita akan ubah lebar postingan nya
atau jarak jaraknya kita bisa tarik tarik
backgroudnya bisa kita ubah
setelah selesai silahkan simpan
lalu coba kunjungi atau refresh halaman postingannya
maka akan berubah
14. Buat halaman blog (import layout)
Selanjutnya kita perlu membuat halaman blog jadi orang bisa melihat-lihat semua postingan kita
caranya silahkan kembali ke dashboard
lalu klik tambah baru pada laman
tuliskan judul halaman misalnya blog
lalu klik gunakan template builder
klik pilih tata letak untuk menggunakan template layout
kemudian kita cari yang kira-kira cocok untuk website kita
kita pilih yang halaman blog
lalu klik use this layout untuk mengimport
setelah selesai
silahkan lihat-lihat halaman nya
kita bisa menghapus bagian yang mungkin gak diperlukan
Kemudian teks judulnya bisa kita ubah
setelah selesai klik terbitkan
lalu keluar dari pembangun visual
15. Buat halaman About
selanjutnya kita akan membuat halaman about agar orang bisa tau siapa kita
caranya
silahkan klik tambah baru pada laman
tuliskan judulnya about
lalu klik gunakan divi builder
lalu kita pilih tata letak
untuk mencari template about
yang sudah tersedia
lalu klik use this layout untuk mengimport
kemudian kita edit sesuai keinginan
dan kita hapus bagian yang gak di perlukan
setelah selesai klik terbitkan atau simpan
lalu kunjungi halaman nya
16. Buat halaman Contact
Selanjutnya kita perlu membuat halaman contact agar orang bisa menghubungi kita dengan mudah
caranya silahkan klik tambah baru lagi pada halaman
tuliskan judulnya
lalu klik gunakan divi builder
pilih tata letak lagi
lalu import halaman contact
kita edit judulnya
lalu email nya ini kita ganti
bagian form ini juga kita ubah
info setelah form terkirim, bisa tuliskan di sini
bagian surelnya isi dengan email yang akan menerima kontak form
pola pesannya, kita tuliskan format email yang akan terkirim
jika bingung silahkan klik tanda tanya
kita bisa memasukkan format isian kontak form
dengan %% (persen 2X) lalu id bidang / nama bidangnya contoh seperti ini
kalau sudah selesai klik oke
lalu mungkin kita hapus bagian yang gak diperlukan
setelah selesai klik terbitkan untuk simpan
lalu kunjungi halaman contact nya
17. Buat halaman Konfirmasi Pembayaran
Selanjutnya kita akan membuat halaman konfirmasi pembayaran agar pembeli bisa mengkonfirmasikan pembayarannya pada kita,
dan kita bisa dengan mudah mengetahui bahwa ada yang membeli dan sudah melakukan membayaran
caranya silahkan klik tambah baru pada laman
tuliskan judulnya
lalu klik gunakan divi builder lagi
pilih klon halaman yang ada, karna kita akan copy dari halaman yang sudah kita buat
pilih halaman contact
lalu kita ubah judulnya
text nya bisa kita kecilin jika dirasa kebesaran
kita hapus bagian yang gak diperlukan
formulirnya kita edit
kita tambahi dengan form yang kita inginkan
perhatikan pada id Bidangnya, jangan pakai spasi
kalau judulnya boleh pakai spasi
opsi kolomnya bisa kita ubah sesuai dengan isian yang kita inginkan
kita tambah lagi sampai selesai sesuai kebutuhan
selanjutnya jangan lupa pola pesannya
kita isi dengan pesan yang akan kita terima
lalu capcha nya bisa kita hidupkan jika perlu agar menghindari spam
lalu klik Oke
setelah selesai klik terbitkan untuk simpan
lalu kunjungi halaman nya
18. Buat halaman Produk (import layout)
Selanjutnya kita akan membuat halaman produk, agar pengunjung bisa melihat2 semua produk kita
caranya
silahkan kembali ke dashbord website lalu klik pembuat tema pada divi
kemudian cari bagian toko
jika gak ada silahkan import filenya di deskripsi video
lalu klik badan costume
lalu edit bagian yang ingin kita ubah
Misalnya textnya kita ganti
jika sudah selesai klik simpan
lalu silahkan kunjungi halaman shop atau toko nya
kira-kira seperti ini
19. Setting Menu
Ini menunya masih berantakan, kita akan ubah agar lebih rapi,
caranya
kembali ke dashbord website
klik menu pada tampilan
lalu buat menu
ceklis pada menu utama
lalu simpan
lalu ceklis menu-menu yang ingin kita tampilkan pada header
lalu klik tambahkan ke menu
kita bisa mengubah urutannya dengan cara drag
jika sudah oke, silahkan simpan
lalu coba refresh website nya
maka menunya akan berubah, lebih rapi
20. Ubah logo
Selanjutnya kita perlu mengganti atau menampilkan logo website kita masing masing
caranya
kembali ke dashbord
lalu klik opsi tema pada divi
klik unggah pada bagian logo
lalu upload logo kita masing-masing
lalu simpan
kemudian coba kunjungi website kita
maka akan ada logonya, lebih bagus
21. Edit footer
Selanjutnya kita akan mengubah tampilan footer website ini agar sesuai keinginan kita masing-masing
caranya
klik pembuat tema pada divi
lalu klik icon pensil pada bagian footer
contoh kita akan link kan payment confirmation ini dengan halaman konfirmasi pembayaran
pada bagian tautan ini kita pilih halaman nya
lalu OK
kemudian mungkin kita perlu mengubah link sosmed ini
tautannya kita ganti dengan link akun sosmed kita
tombol ini mungkin mau kita ubah
kita ganti warnanya
jika di rasa cukup silahkan simpan
lalu coba kita refresh websitenya
maka footer nya akan berubah
lebih fungsional
22. Setting WooCommerce, Currency, Metode Pembayaran, Setting Email Notifikasi
(pengenalan settingan woocommerce)
Oke selanjutnya kita akan meng setting toko online kita
agar bisa berjalan dengan baik
caranya
kembali ke dashboard website
lalu klik pengaturan pada Woocommerce
ini ada banyak pengaturan yang bisa kita ubah
alamat nya sesuaikan dengan alamat gudang pengiriman kita
lokasi penjualannya, jika kita Cuma menjual ke indonesia maka pilih yang negera tertentu
lalu negara nya pilih indonesia
lokasi pengirimannya juga sama
lalu mata uangnya kita ganti ke indonesia
pemisahan ribuannya kita ganti dengan titik
dan desimalnya dengan koma
lalu desimalnya juga kosong aja, lalu simpan
Coba refresh halaman produk kita maka akan berubah
lalu di tab produk
kita bisa ubah jika diperlukan
halaman toko pilih sesuai halaman web toko kita
dan lain-lain
tab pengiriman
kita bisa mengatur tentang pengiriman nya
lanjut ke tab pembayaran
kita aktivekan yang transfer bank
lalu klik siapkan
kemudian isi sesuai yang data kita
Di rincian akunya isi dengan akun bank kita masing-masing
nama nya siapa, nomor rekening nya berapa, nama bank nya apa?
yang lain bisa kita kosongkan jika gak perlu
lalu kita bisa klik tambah akun
untuk menambahkan beberapa rekening bank
kemudian simpan
Di tab akun dan privasi
kita bisa baca dan ceklis pengaturan yang mungkin perlu atau gak perlu
di tab email kita bisa mengatur
pengaturan pengiriman email
seperti warna dll
jika sudah klik simpan
di tab integrasi
ini untuk mengintegrasikan ke pihak ke tiga, jarang di isi
kemudian pada pengaturan lanjutan
kita bisa mengatur berapa yang mungkin perlu seperti API dll
silahkan di coba-coba sendiri
23. Test lakukan order
Oke setelah mengsetting semuanya dengan baik
selanjutnya kita akan tes lakukan pemesanan
silahkan keluar dari halaman dashbord
dan lakukan pemesanan
klik tambah ke karanjang
lalu lihat keranjang
lanjut ke chekcout
isi formulir pemesanan
buat pesanan
nah ini ada informasi pemesanan
dan nomor rekening untuk pembayaran
sehingga pembeli bisa dengan mudah melakukan pembayaran
setalah costumer membayar
dia bisa melakukan konfirmasi pembayaran
Coba kita klik akun ini,
Oo ternyata masih belum di setting, selanjutnya kita akan setting
24. Edit header
Jika kita tidak suka dengan tampilan header seperti ini
kita bisa ubah sesuai keinginan
caranya
klik pembuat tema pada divi
lalu klik icon pensil pada header global
nah kita ubah headernya sesuai keinginan
misalnya bagian ini
tautannya kita ubah
ganti dengan halaman my account
lalu oke
jika di kira cukup silahkan simpan
lalu refresh websitenya
maka header nya akan berubah
25. Ubah halaman Member Area
Kita lihat halaman member areanya
kurang rapi dan kita akan rapikan agar terlihat lebir professional

caranya
silahkan kunjungi halaman nya
lalu klik aktivekan pembangun visual
lalu pilih ganti isi yang ada
kemudian klik icon titik 3 di bagian bawah ini
lalu klik icon export import
pilih tab import
lalu pilh berkas
silahkan upload file my account
file nya bisa di download di deskripsi video
lalu klik import
maka kurang lebih seperti ini
kita bisa edit-edit lagi
misalnya ganti warna background nya
jika di rasa cukup silahkan simpan
lalu keluar dari halaman pengeditan
halaman my account nya sudah lebih rapi dan professional.
26. Selesai
Oke, The last not least
kita sudah selesai membuat website lending page toko online
hingga bisa berjalan dengan baik
namun ini bukanlah akhir
ada banyak lagi yang perlu kita pelajari